コーダーよもやま話 ~モダンCSS「:has疑似クラス」について~
制作のこと
2024.04.12
こんにちは、新人コーダーです。
今回はWeb制作においてのコーディングについてのお話をしたいと思います。
コーディングでWebサイトのスタイル調整をしていると、「う~ん、こんな機能があればもっと理想通りにコーディングできるのになぁ~。」と思うことがあります。
とはいえ、CSSの進化は目まぐるしく、こんなことを呟いている間にも新しいCSS新機能が続々生み出されようとしています。
今では当たり前のように使っていますが、CSSプロパティの一つであるFlexプロパティも、昔はFloatプロパティとやらで要素を横並びにしていたとか……。
しかし便利になっても欲が尽きないのが人間というもの、「あんなこといいな~♪ できたらいいな~♪」と、日々、便利なCSS新機能が登場する日を心待ちにしています!
というわけで、そんな私が楽しみにしているモダンCSS機能を一つご紹介いたします。
「:has()疑似クラス」
:has疑似クラスは指定した要素の配下に、特定の要素が存在しているかどうかを判別してスタイルを適用することができます。
例えば、お知らせ記事など類似コンテンツが複数ある場合に、画像あり記事と画像なし記事では当然スタイルが異なります。
このような場合、真っ先に思いつくのは画像有無のクラス名(例:.has-img)を親要素に追加し、そのクラス名に対しスタイルを適用する方法でしょうか。
しかしそのような場合に:has疑似クラスを使用することで、わざわざクラス名を追加せずとも子要素内の画像有無を判別することができ、結果としてコード量を削減することができます。
下記のコードでは、:has疑似クラスを用いて画像要素の有無を判別し、画像がある場合にはテキストが赤太字になるようにスタイルを適用しています。
- HTML -
<div class="wrap">
<div class="container">
<div class="item-txt">
<p>テキスト</p>
</div>
<div class="item-img">
<img src="./img/sample.png" alt="">
</div>
</div>
<div class="container">
<div class="item-txt">
<p>テキスト</p>
</div>
</div>
</div>- CSS -
.wrap {
display: flex;
column-gap: 20px;
align-items: start;
}
.container {
padding: 20px;
border: 1px solid #000;
}
.container:has(.item-img) .item-txt {
color: red;
font-weight: 700;
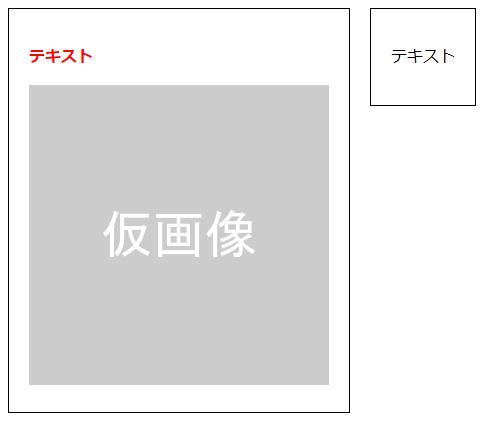
}- ブラウザ表示-
上記は簡単な例でしたが、このように:has疑似クラスを使用すれば状況に応じたスタイルを適用することが可能です。
特に効力を発揮するのは、CMSなどを絡めた動的サイト制作などで大いに活躍が見込めます。
現段階では、ようやく主要ブラウザの最新バージョンに対応したばかりですので本番環境での運用は慎重に行う必要がありますが、一日でも早くこの機能に触れることができる日を楽しみにしています!!
それでは、快適なコーディングライフを。

投稿:みやひつじ
